문제상황
리액트로 오픈마켓을 만들다가 회원가입 페이지에서 오류를 발견했다.
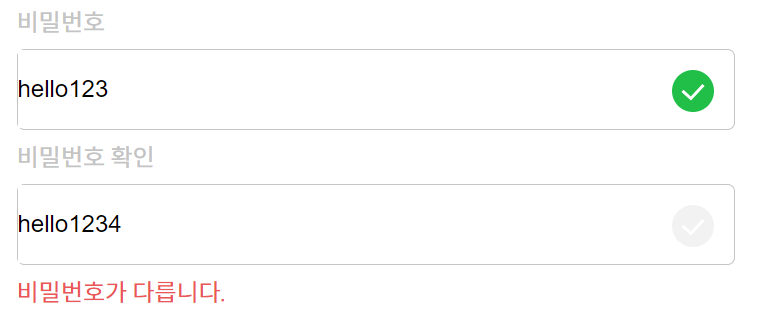
비밀번호 확인란에서 비밀번호와 같은지 여부가 제대로 반영이 되지 않았다.

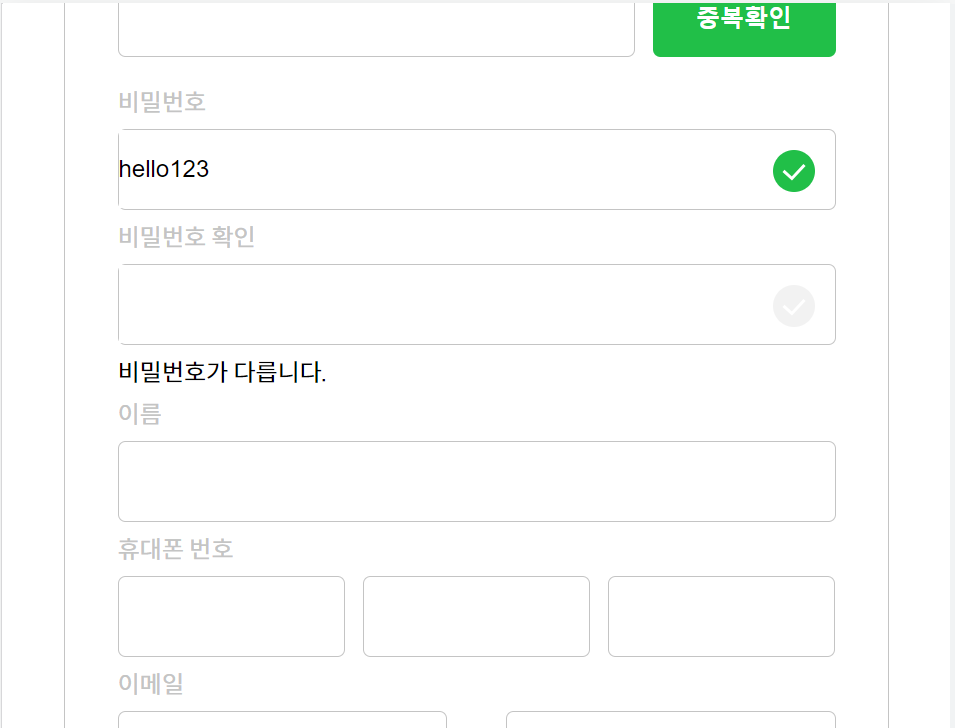
이 사진에서 보면 비밀번호 확인란에서 '비밀번호가 다릅니다.' 라고 나오는 것을 확인할 수 있다. 이건 비밀번호 확인창에 아무것도 입력하지 않았기 때문에 당연히 정상적이다.

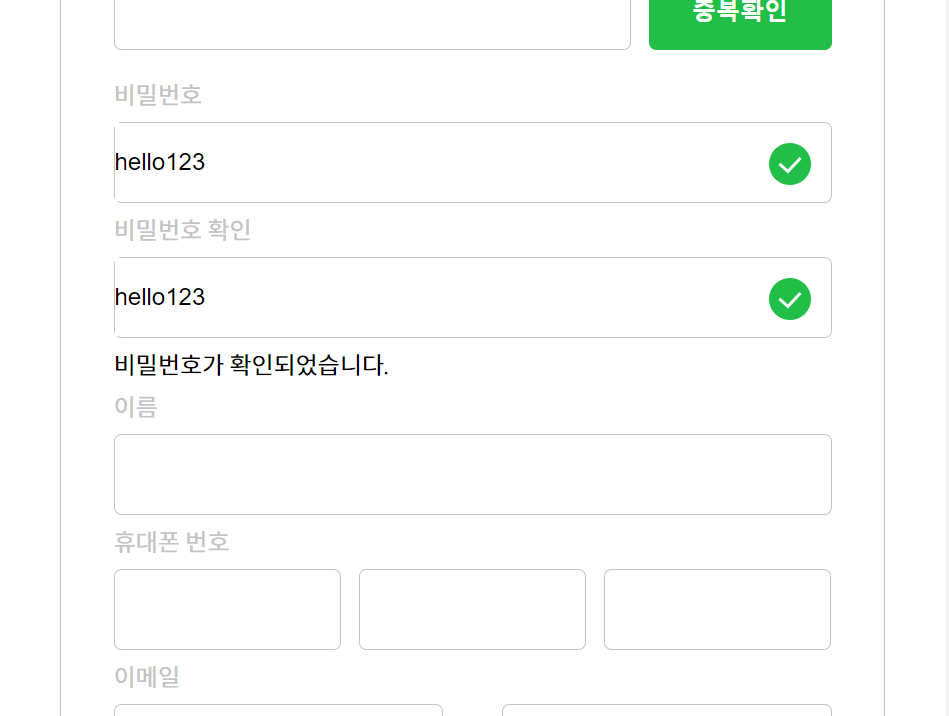
그리고 여기서는 비밀번호와 동일하게 입력하여서 '비밀번호가 확인되었습니다.' 문구와 함께 체크표시가 나타난다.
여기까지는 정상적으로 작동한다. 그런데 여기서부터 문제인것은 비밀번호를 수정하려고 할 때이다.

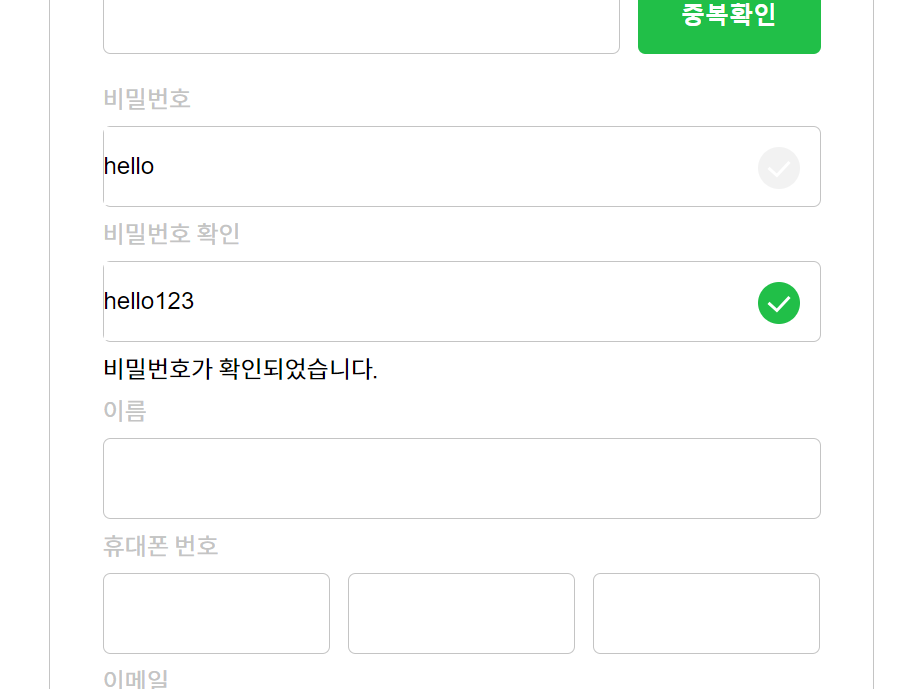
비밀번호를 수정하게 되면 비밀번호확인란에도 비밀번호가 다르다는 문구로 바뀌어야 정상인데 변함없이 그대로인 것을 볼 수 있다. 다만 비밀번호 확인란을 바꾸는 것은 언제든 정상적으로 작동한다.
원인


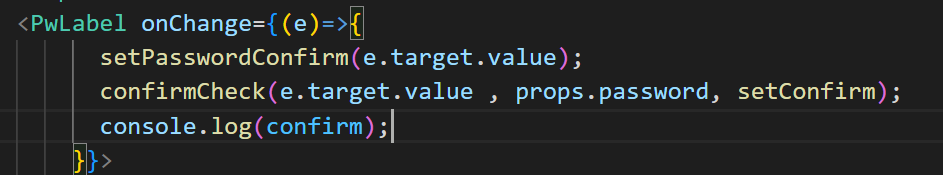
알고보니 당연한 이유였는데 나는 비밀번호 확인란에 뭔가를 쓸때만 confirmCheck를 호출하도록 만들어놨으니 비밀번호를 변경할 때는 이 함수가 호출되지 않는 것이 당연하다;;
해결방법
password가 바뀔 때도 이 함수를 실행해야 하는데 password 는 다른 컴포넌트에 있는 변수였다. 그래서 해당 컴포넌트에 가서 동일한 함수를 실행시키는 방법도 있겠지만 좀 번거로우니
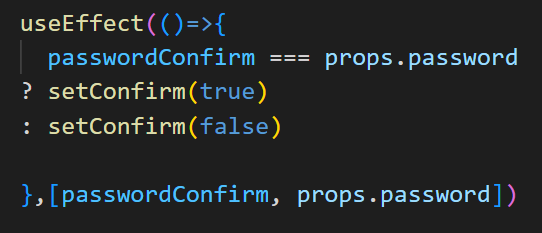
useEffect를 사용해서 password와 passwordConfirm 변수 두개에 의존성을 두기로 했다.


이렇게 하면 정상적으로 작동하는 것을 확인할 수 있다.

'Frontend' 카테고리의 다른 글
| Atomic Design Pattern 사용기 (0) | 2024.01.05 |
|---|---|
| react-hook-form 에서 useFormContext 사용하기 (react form에서 props driiling을 막아보자) (0) | 2023.09.06 |
| React Hook Form 라이브러리 사용해보기 - 회원가입과 로그인 폼을 쉽게 만들어보자(feat : 유효성 검사) (0) | 2023.08.28 |
| 리액트에서 동적인 UI 만드는 방법 (2) | 2022.12.04 |
| 자바스크립트 이벤트 실행 후 페이지가 reload 되는 현상: button에 type 지정해라.. (0) | 2022.11.05 |



